すでにAzureADとは接続済みだったのですが、Googleアカウントでも認証できるように追加してみます。
GCPプロジェクトの作成・設定
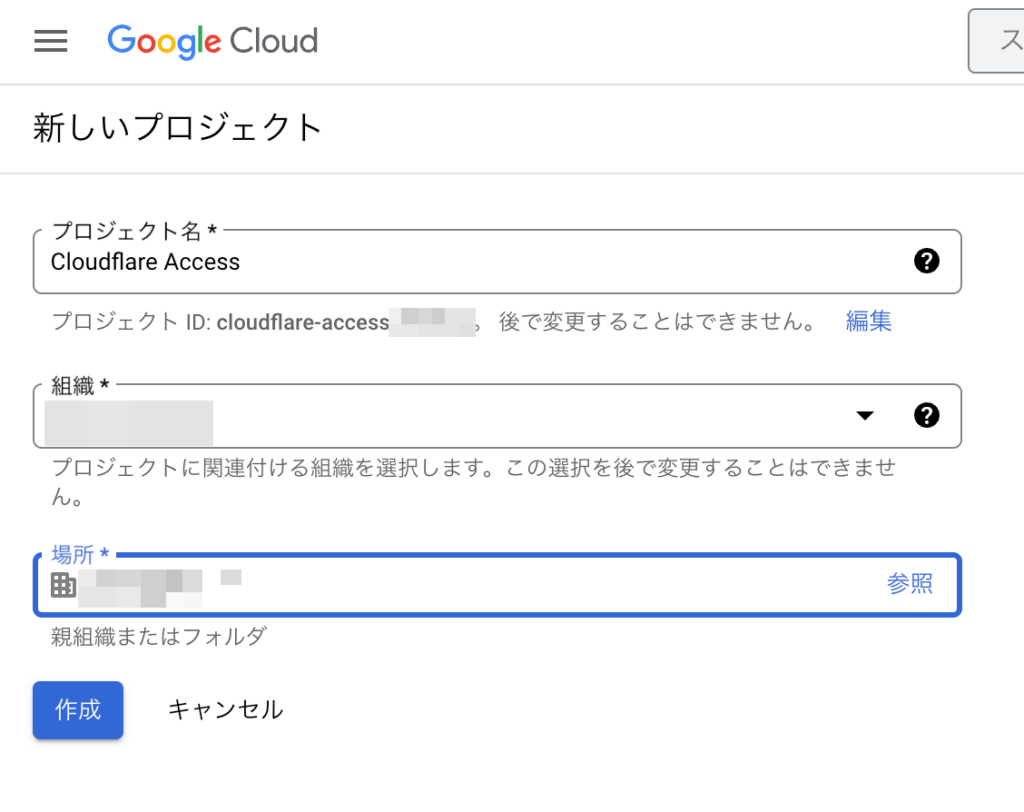
GCPプロジェクトが必要になるので、GCPコンソールへログインし新しいプロジェクトを作成します。
以下のような形で作成しました。場所等はお使いの環境にあわせて変更してください。

同意画面の作成
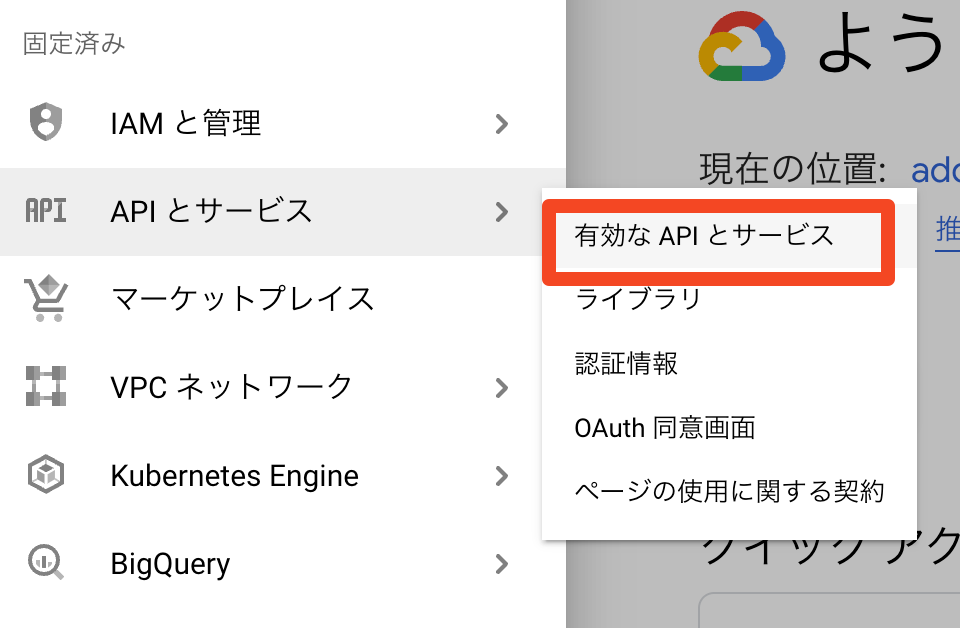
- 「APIとサービス」→【有効なAPIとサービス】をクリックします

- 右上にある【同意画面を構成】をクリックします

- Googleアカウントを持っているユーザーを招待したいので、「外部」を選択し、【作成】をクリックします
- アプリ名や、メールアドレス等を入力し、【保存して次へ】をクリックします
- 【スコープを追加または削除】をクリックします
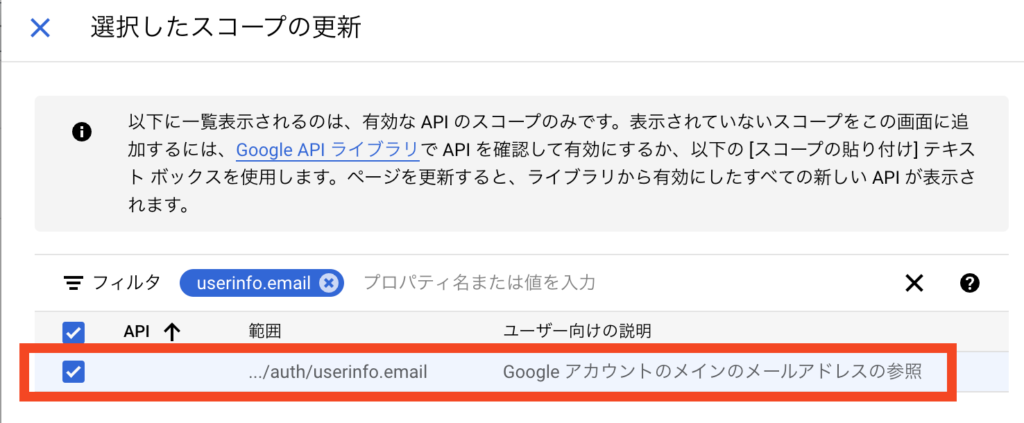
- 「userinfo.email」を検索しチェックをつけ、【更新】をクリックします

- 【保存して次へ】をクリックします
- テストユーザー画面は何もせず、【保存して次へ】をクリックします
OAuthクライアントを作成する
- 右ペインから「認証情報」を選択し、「認証情報を作成」→【OAuth クライアントID】をクリックします

- 「アプリケーションの種類」から「ウェブアプリケーション」を選択します
- 名前を入力します
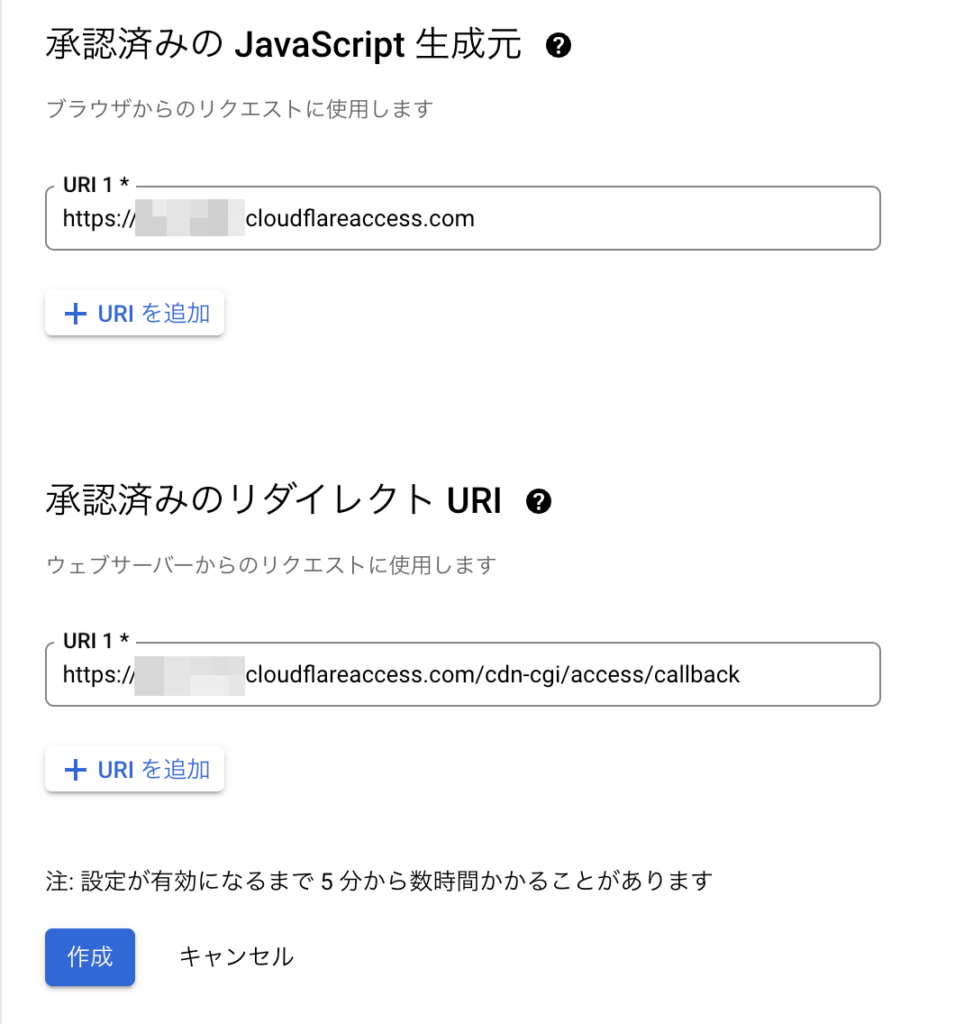
- 「承認済みの JavaScript 生成元」下の【URIの追加】をクリックし、Cloudflare ZeroTrustチームのドメインを入力します
- 「承認されたリダイレクトURI」下にある【URIを追加】をクリックし、以下の形でURLを設定します
https://<Cloudflareチームドメイン名>.cloudflareaccess.com/cdn-cgi/access/callback - 【作成】をクリックします

- 認証情報を控えておきます
Cloudflare ZeroTrust側の設定
- 「Settings」→「Authentication」をクリックします
- 「Login methods」横の【Add new】をクリックします

- 【Google】をクリックします
- 「AppID」と「Client Secret」に控えた情報を入力し、【Save】をクリックします
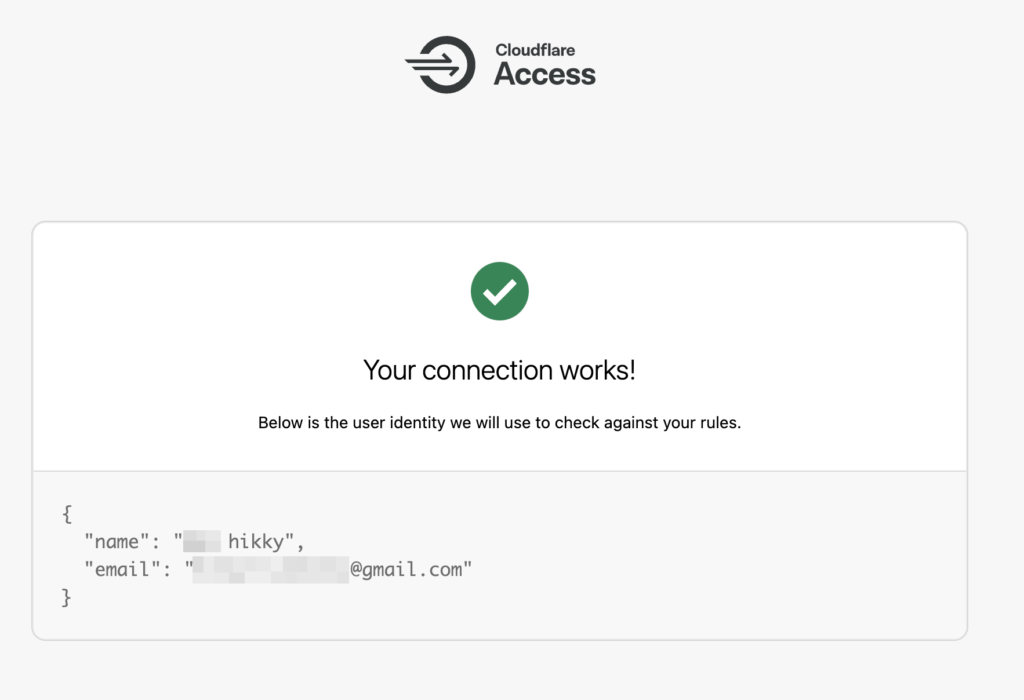
- Google横にある【Test】をクリックします
- Googleアカウントでログインします
- 認証に成功し、以下のような画面が表示されたら成功です!

接続テスト
Google Workspaceで管理していないGoogleアカウントを利用して接続を試してみます
ここではmacOS用のクライアントを利用します
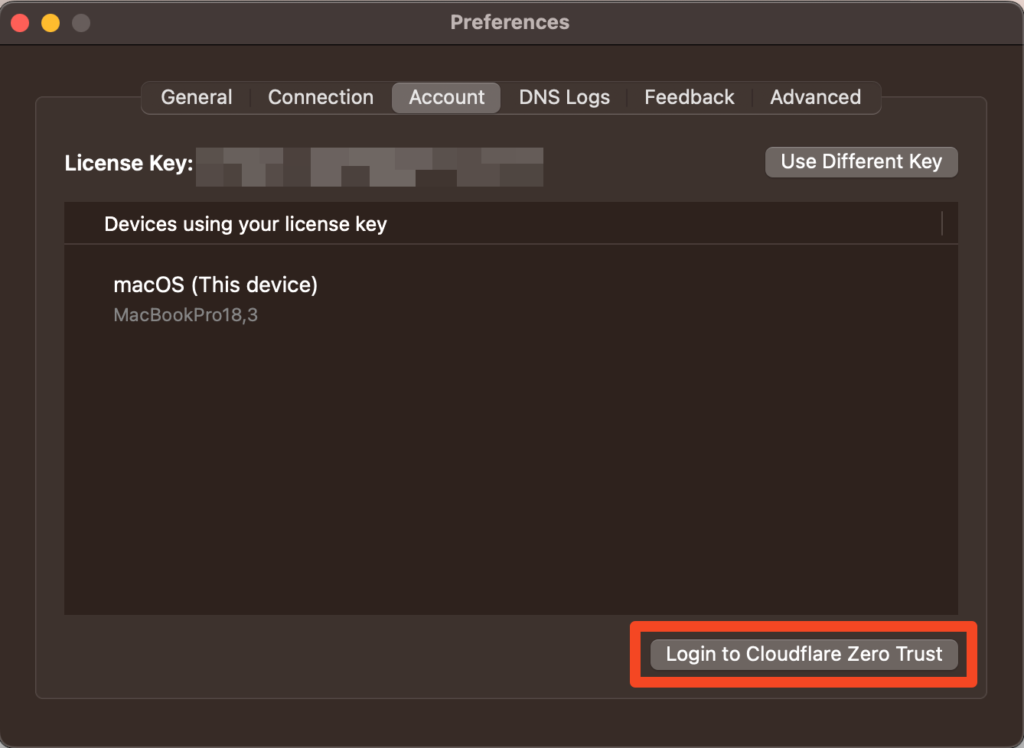
- WARPアプリケーションを起動します
- 「Preferences」→「Account」タブ→【Login to Cloudflare Zero Trust】をクリックします

- Team名を入力し、【Done】をクリックます

- 【Next】をクリックします

- 【Accept】をクリックします

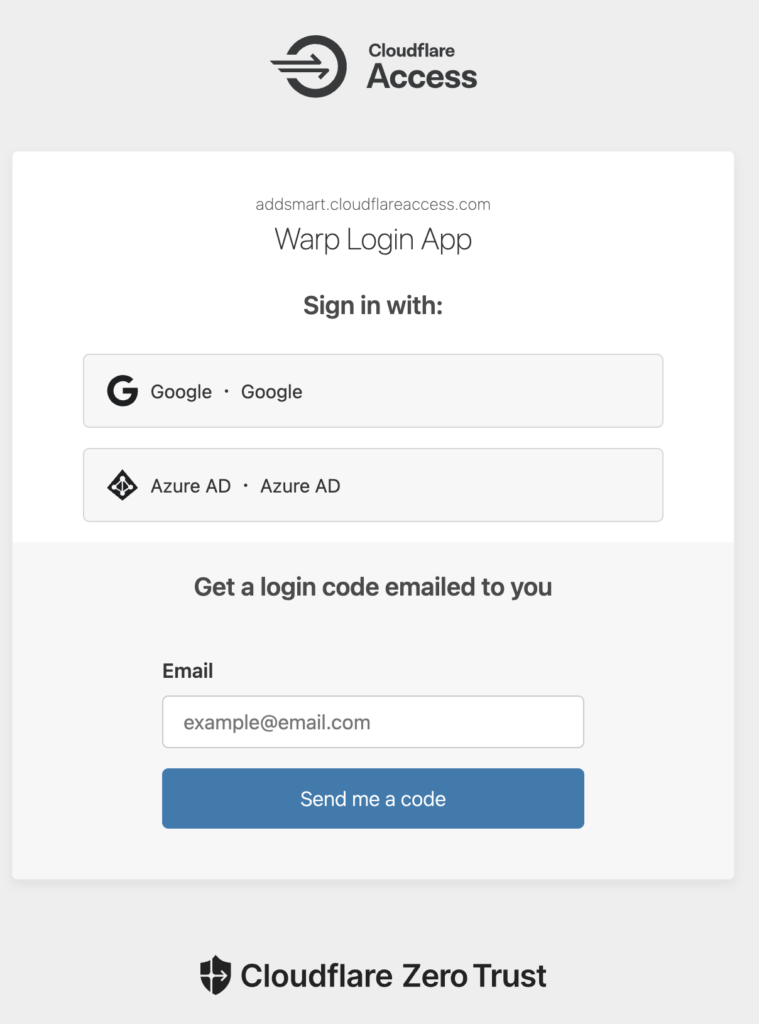
- ログイン画面が表示されるので、Googleを選択します

エラー対応
ここで以下のようなエラーが発生してしまいました。

That account does not have access.
このアカウントではアクセスできない。といっていますね
Cloudflare ZeroTrustのログを確認してみます。
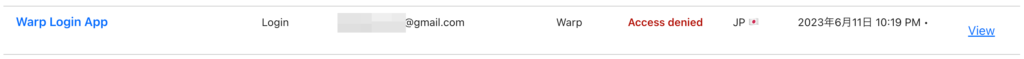
- 「Logs」→「Access」で、対象アカウントのログを見つけます
(Freeプランだとログ保持期間が短いので注意が必要です) - 今回の対象アカウントのログがありました、Access deniedとなっています
- 左にある【View】をクリックします

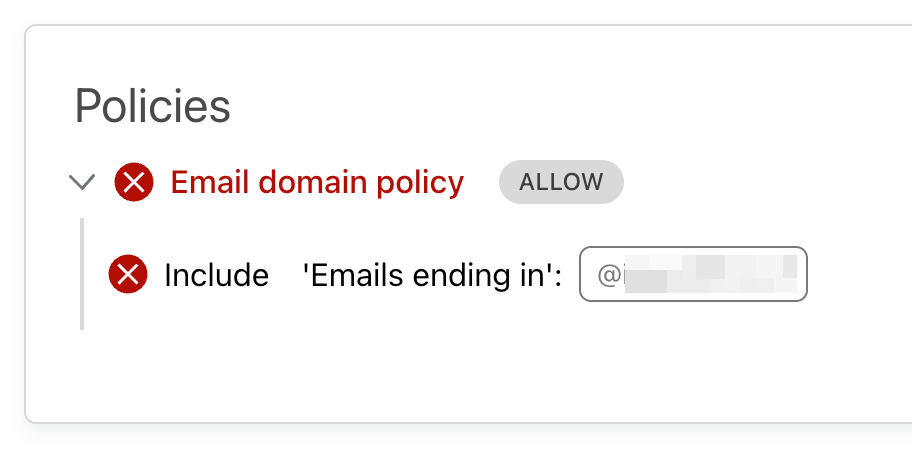
- 「Email domain policy」というポリシーにひっかかってしまっているようです

- 右上にある、【View Application】をクリックします
- ポリシー一覧が表示されるので該当のドメインを追加しポリシーを更新します
- 【Save application】をクリックします
再テスト
再度同じ手順でログインを試してみます
無事に以下の画面が表示されアクセスすることができました!!

アプリ側もZero Trust表示に切り替わり、トグルをオンにしConnectedになったことが確認できました

ポリシー修正
Email domain policyに「gmail.com」を追加するとgmail.comアカウントすべてログイン可能となってしまいあまりよろしくないので、1つ新規でポリシーを作成し指定されたユーザーのみログイン可能という形に変更します。
- Warp Login AppのPoliciesを開きます
- 【Add a policy】をクリックします
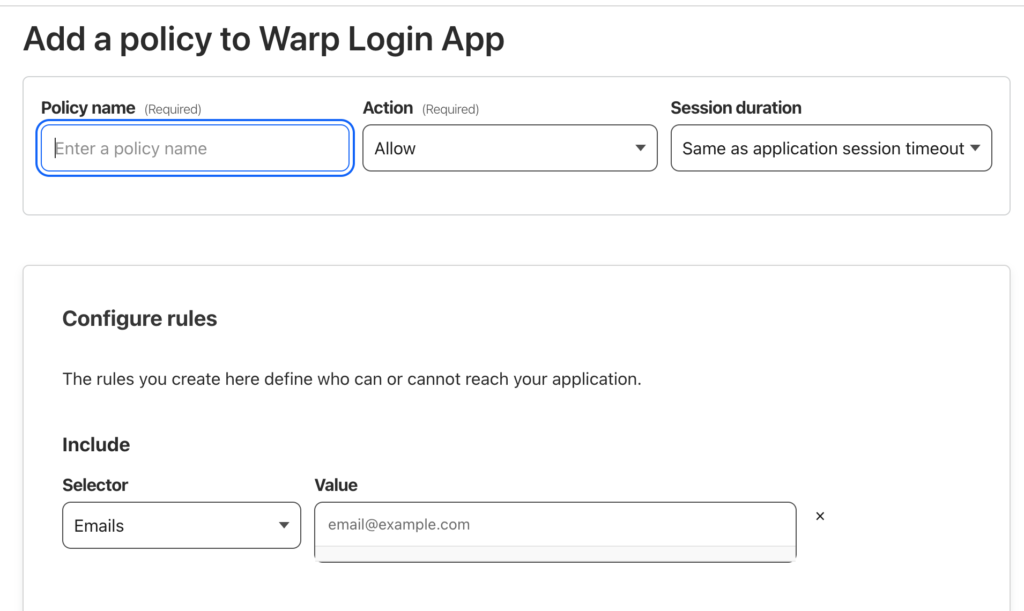
- 「Policy name」を入力し、Actionは「Allow」のままにします
- Configure rulesのSelectorから「Emails」を選択します
- 「Value」にアクセスを許可するメールアドレスを入力します

- 下にある【Add policy】をクリックします
- 作成したポリシー名右にある三点ドットをクリックし、【Move up】をクリックし、一番上にしておきます
これで、指定されたユーザーのみがアクセスできるようになりました
まとめ
まだ設定はあまり触れてないのですが、複数の認証を利用できるのは非常に便利ですね。
一時的なゲストユーザーでもGoogleアカウントを持っていればCloudflareを利用することができます。
機能は少し制限されますがFreeプランで50人まで無料なので今何もないという会社さんとかはとりあえず入れてみるのもありなのではないでしょうか?
CASBやTunnels等も利用できるみたいですし、色々できそうですね
プラン一覧はこちらです
https://www.cloudflare.com/ja-jp/plans/zero-trust-services/