macOSでインストール後に何かをさせたいという要件はたまにあったりしますよね。
例えば、VPN接続定義用ファイルをインストール後にアプリケーションパスに対して配置したいとか、
インストール後に何かのログを記録させたいとか。
そんなことをするための手順です。忘れてしまうので備忘録に近いですが。
macOS用AynConnectのpkg作成手順のブログを書こうと思っててずっと忘れてます
準備
Jamf Proを利用しているので、pkgをいじるようにまずComposerをダウンロードします。
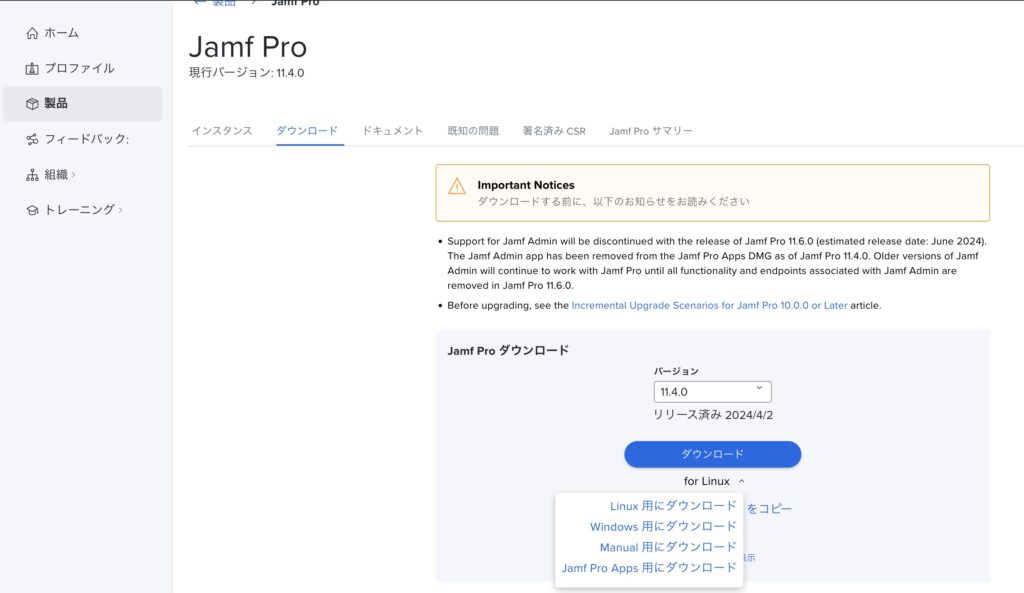
ComposerはJamf Accountページへログイン後Jamf Proプロダクト情報ページからダウンロードできます。
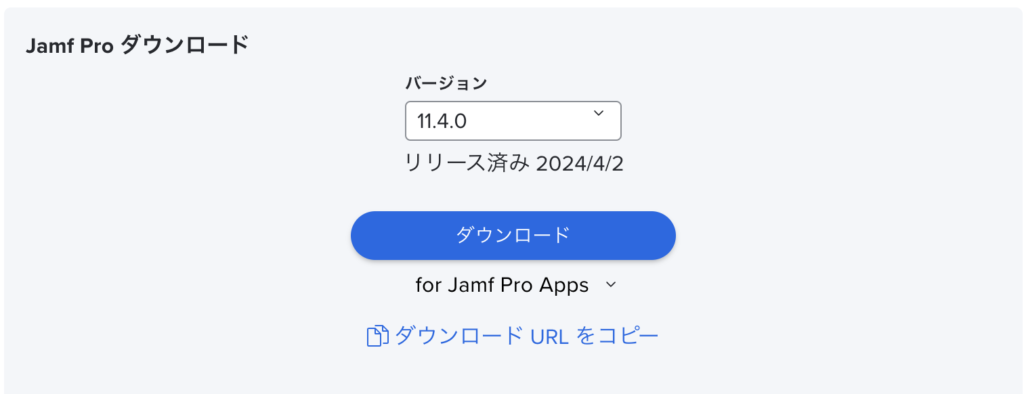
デフォルが何故かLinux用なので、Jamf Pro Apps用に選択肢を変更し、ダウンロードしてください。


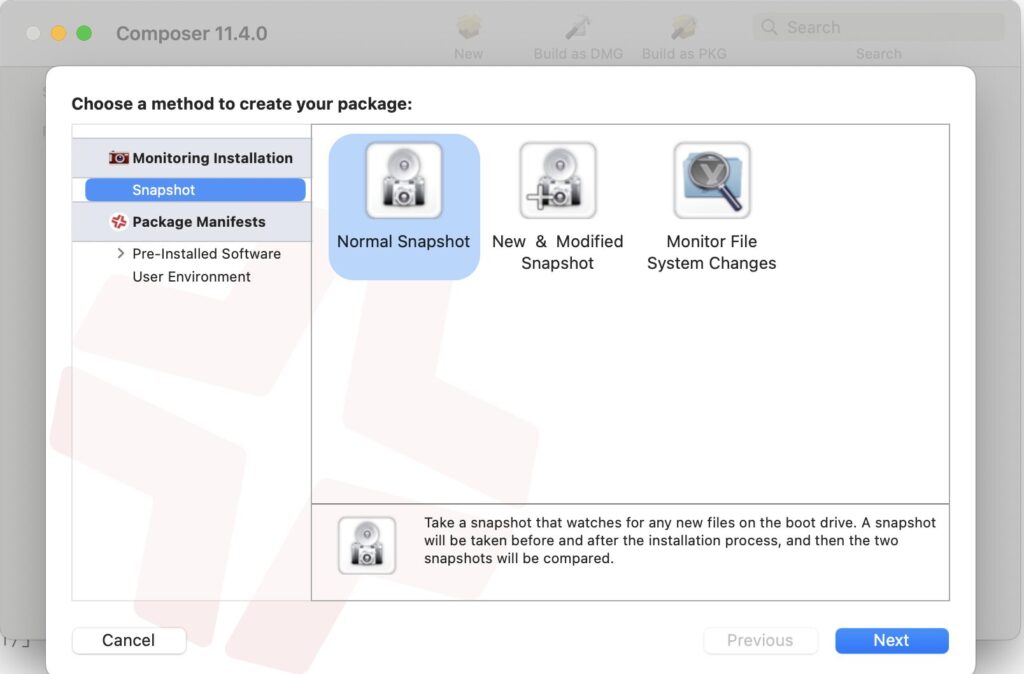
Composerを起動します。
作りが昔から変わっていないので色々警告やら何やらでますがすべて許可します。
この画面はCancelをクリックして閉じます。

pkgファイルを作成していく
まずインストールしたいpkgファイルなどを、/private/tmp/ 配下に配置します。
ここで指定した場所へインストールをしようとするので、/private/tmp に配置していきます。
(確か変更もできるはずなのですが、面倒なのでそういうものだと思ってやっていきます)
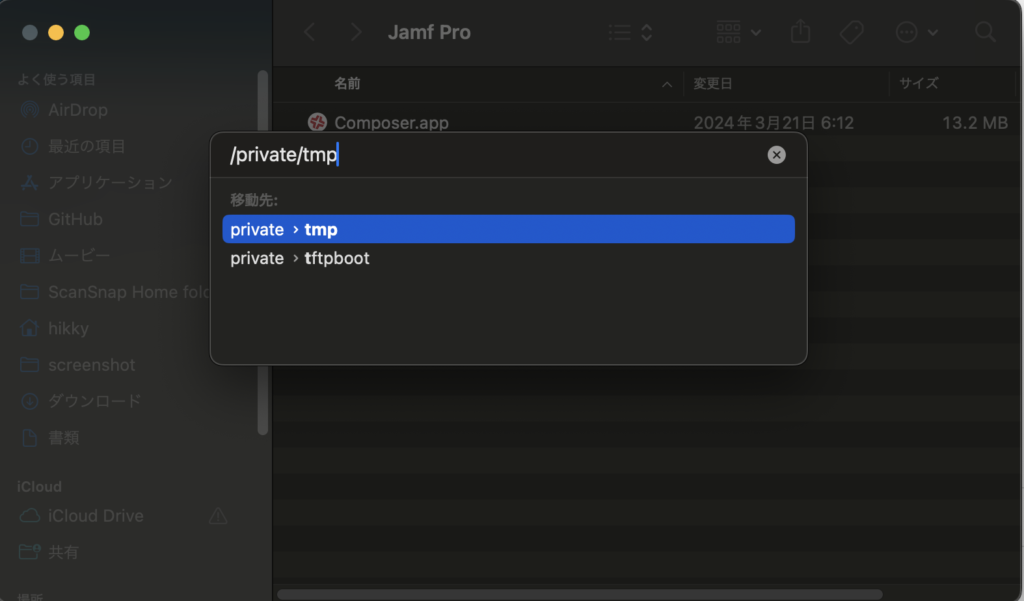
- Finderを開き、「移動」→【フォルダへ移動】をクリックします。
- /private/tmp と入力しEnterキーを押します。

- 表示された場所へ必要なファイルをコピーします。(/private/tmp 領域は再起動すると削除されるのでご注意ください)
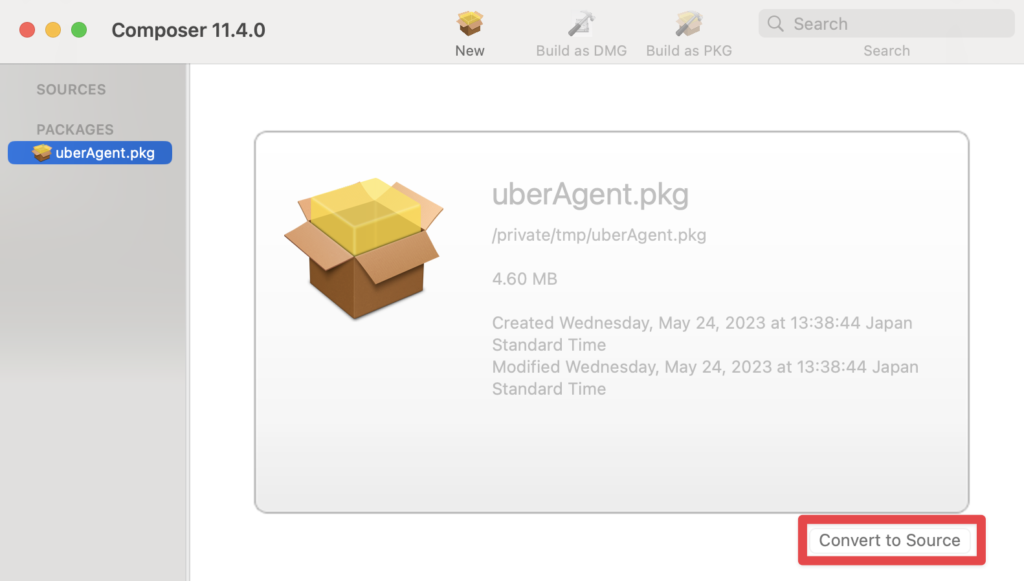
- 利用したいpkgファイルをComposerへドラッグ&ドロップします。
- Source側に入らない場合には、右下にある「Convert to Source」をクリックします。

- Source側に利用したいpkgがあることを確認します。
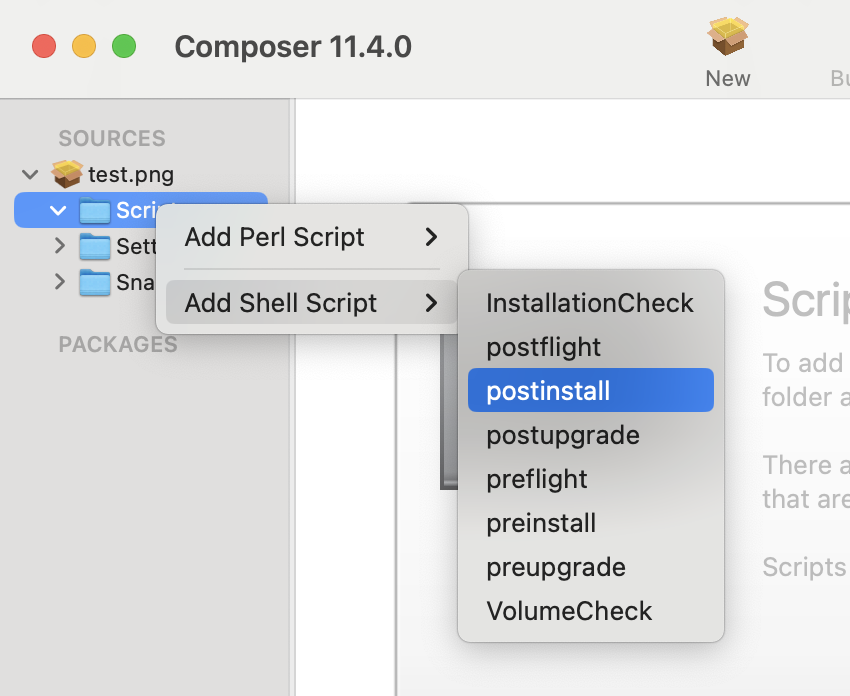
- 「Scripts」上で右クリックします。
- どのスクリプトを追加するのかを選択していきます。
ここでは、インストール後に処理をしたいのでshellスクリプトでpostinstallを選択します。

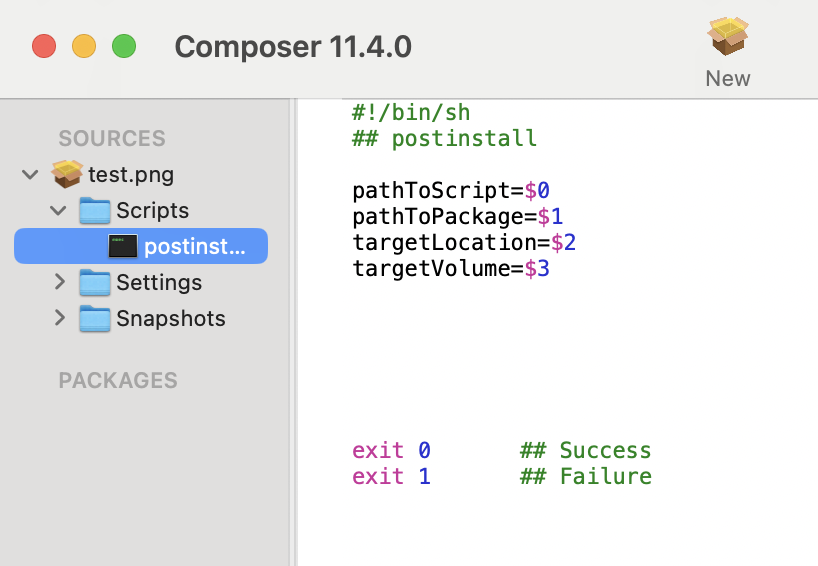
- 追加されたpostinstallをクリックし、実行したスクリプトを記述していきます。
サンプルが入っていますが、不要なものは削除しておきます。

- ここでは単純に、インストール完了後にGoogle Chromeを利用して特定のWebサイトを表示させるというスクリプトをpostinstallに記述してみます。
postinstallに以下のスクリプトを追加します。
#!/bin/zsh
open -a "Google Chrome" https://blog.intracker.net/
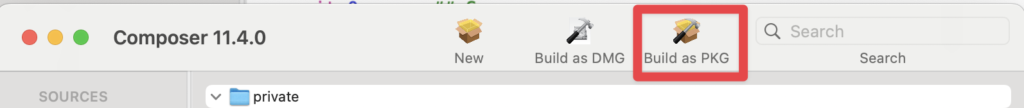
exit 0- 【Build as PKG】をクリックします。

- 保存場所を選択し、【SAVE】をクリックします。
- pkgのファイル名を、好きな名前に修正します。
動作確認
このままMDMに登録して確認しても良いのですが、まずはローカルにインストールを実行してみて指定した動作がされるかを確認します。
単純にpkgファイルを実行するだけです。
インストール完了画面の後に、指定したURLがChromeで開かれればOKです。
ローカルでの動作確認が完了したら、後は利用しているMDMを利用して配布設定を行えば同じ動作をしてくれます。
まとめ
なかなかpkgファイルをいじる機会は少ないかもしれませんが、覚えておくと色々と応用が聞いて便利です。
物によっては、pkgファイルからxmlを取り出してフラグを変更してあーだこーだやってからみたいなことをしないといけないインストーラーもあったりします。
なるべくユーザーへの負担を少なく自動化をしておきたいので、手法としてぜひ覚えてみてください。