こんな拡張機能を見つけましたので、試しに利用してみたいと思います。
あわせて読みたい

Graph X-Ray – Chrome Web Store
Graph X-Ray converts your Microsoft admin portal clicks into ready-to-use code in PowerShell, C#, Python, and more.
手順
- Graph X-Ray 拡張機能をChromeに追加します。
- Entra ID管理センター等にアクセスします。
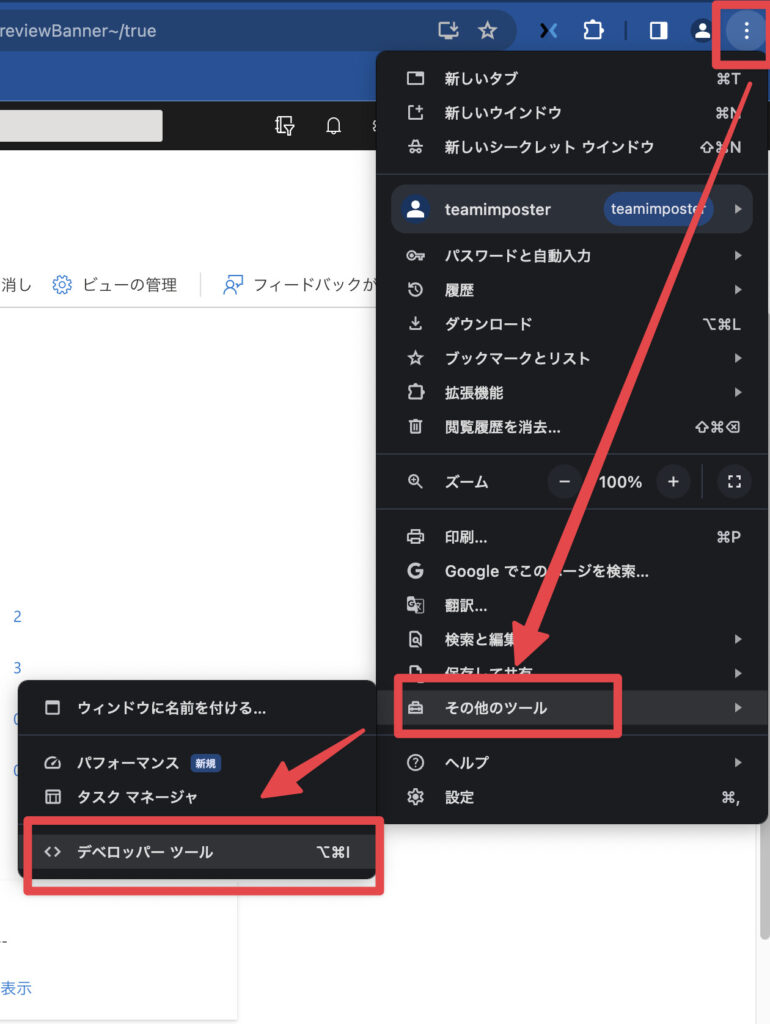
- ChromeのDeveloper Toolsを開きます。

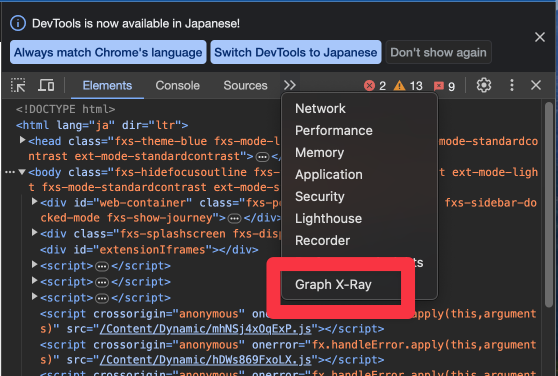
- Graph X Rayをクリックします

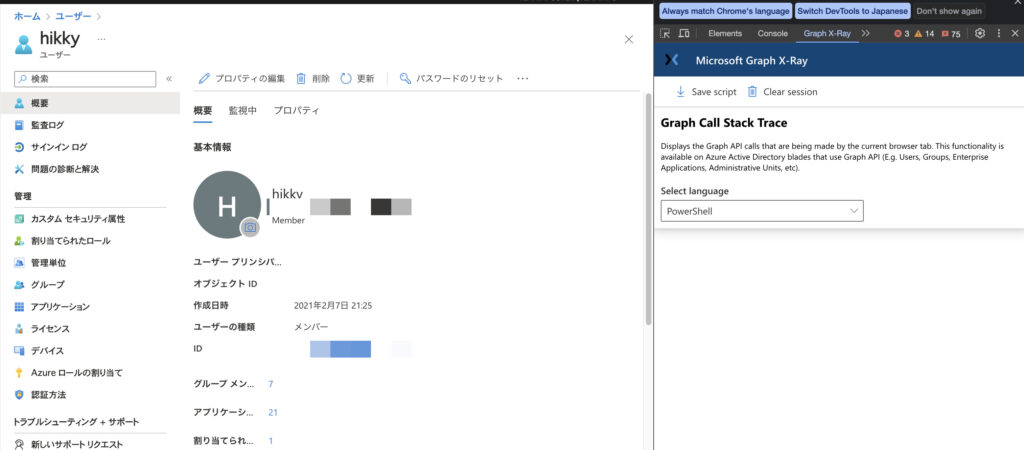
- この状態で、Entra IDのユーザープロパティをクリックしてみます。

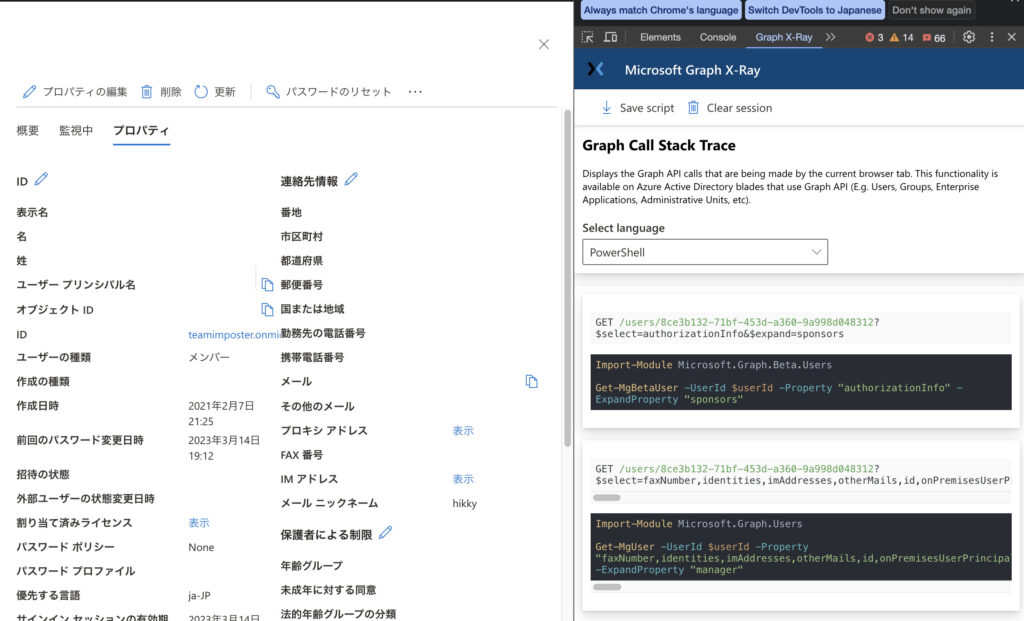
- すると色々と表示されて、Graph APIのURLをこう実行しているみたいな様子が表示されます。
こちらのURLと公式ドキュメントを参考にして、Graph APIを実行してみるみたいな使い方がいいのかなと。

まとめ
Entra ID管理センターになって多少仕様が変わった(?)のか、公式サイトの説明にあるPATCH時の内容が表示されませんでした。
必ず公式ドキュメントは確認する必要がありますが、Graph APIでのselectやfilterってどうやって書いたら良いんだろうか?みたいな時には利用してみるといいかもしれません。
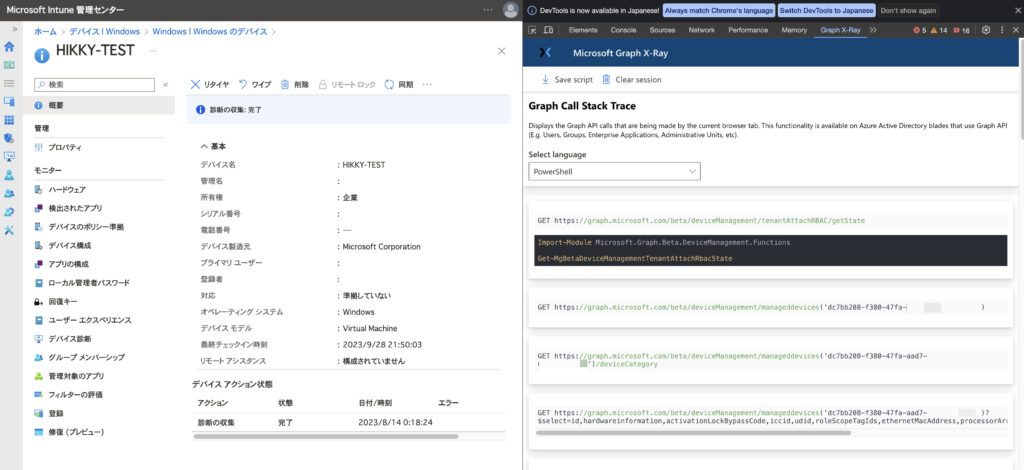
Graph X-RayはIntune管理センターにも対応しています。
同期ボタン押したら以下のGraph APIをコールしていることが表示されました
POST https://graph.microsoft.com/beta/deviceManagement/managedDevices('dc7bb208-f380-47fa-aad7-XXXXXXXXXXXX')/syncDeviceIntuneやEntra IDのGraph APIを簡単にちょっと見てみたいという時にはお手軽な拡張機能かなと思います。
おまけ:Intune管理センターでの実行はこんな感じでした

公式サイトには、Edge用拡張機能とWindows用アプリが公開されていました。
公式サイト


Graph X-Ray – See the Code Behind the Clicks
Browser extension that reveals Microsoft Graph API calls behind admin portal actions